
WebVTT File: A Comprehensive Guide for You
Are you curious about WebVTT files and how they can enhance your multimedia experience? Look no further! In this detailed guide, I’ll walk you through everything you need to know about WebVTT files, from their basics to their advanced features. So, let’s dive in!
What is a WebVTT File?

A WebVTT (Web Video Text Tracks) file is a text-based file format used to display subtitles, captions, and other text tracks on web videos. It is an open standard developed by the World Wide Web Consortium (W3C) and is widely supported by modern web browsers.
How Does a WebVTT File Work?

WebVTT files are structured in a way that allows them to be easily integrated into web videos. They consist of a header section, a cue section, and an optional region section. The header section contains metadata about the file, such as its language and the video it corresponds to. The cue section contains the actual text tracks, including start and end times, and the region section defines the area where the text will be displayed on the video.
Here’s an example of a simple WebVTT file:
WEBVTT100:00:01.000 --> 00:00:05.000Hello, welcome to our video!200:00:06.000 --> 00:00:10.000This is a demonstration of WebVTT files.
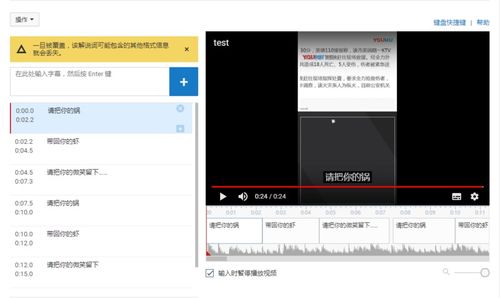
Creating a WebVTT File

Creating a WebVTT file is relatively straightforward. You can use a text editor to create a new file with a .vtt extension. Then, you can add the necessary metadata in the header section and the text tracks in the cue section. Here’s a step-by-step guide:
- Open a text editor and create a new file with a .vtt extension.
- Add the header section with the necessary metadata, such as the language and the video it corresponds to.
- Start the cue section by adding a number, a timestamp, and the text track.
- Repeat step 3 for each cue in your video.
- Save the file and link it to your video in the HTML code.
Embedding a WebVTT File in HTML
Embedding a WebVTT file in an HTML video element is quite simple. You can use the track element to specify the WebVTT file and its properties. Here’s an example:
In this example, the track element specifies the WebVTT file (subtitles.vtt), its kind (subtitles), the language (en), and the label (English). The default attribute indicates that this track should be displayed by default.
WebVTT File Features
WebVTT files offer a variety of features that can enhance your multimedia experience. Here are some of the key features:
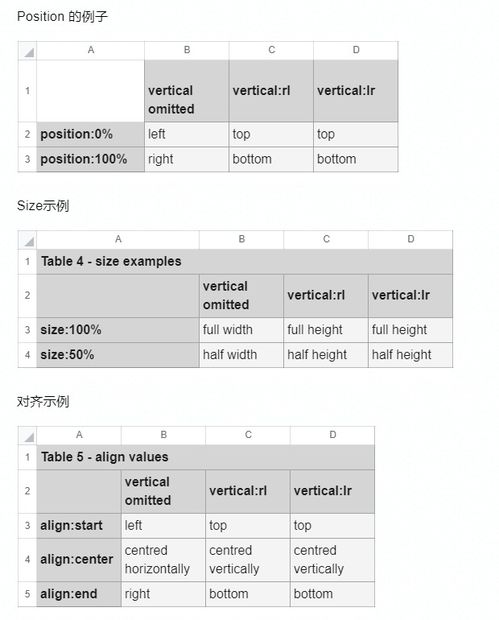
- Time-based cues: WebVTT files allow you to specify the exact time when each cue should appear and disappear.
- Style and formatting: You can customize the appearance of your text tracks using CSS styles.
- Region definition: You can define the area where the text will be displayed on the video, allowing for more creative layouts.
- Accessibility: WebVTT files are essential for providing subtitles and captions to users with hearing impairments.
WebVTT File Examples
Here are some examples of WebVTT files with different purposes:
| Example | Description |
|---|---|
| Subtitles | Displays text translations of the spoken dialogue in a video. |
| Captions | Displays text descriptions of the audio and visual content in a video. |





