
png File Size Reducer: A Comprehensive Guide for Image Optimization
Are you tired of large PNG file sizes slowing down your website or clogging up your storage? Look no further! In this detailed guide, I’ll walk you through various methods and tools to reduce PNG file sizes effectively. Whether you’re a web developer, graphic designer, or just someone looking to optimize their images, this article will provide you with the knowledge and tools you need.
Understanding PNG Files

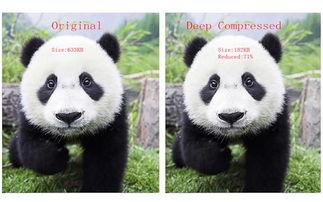
PNG (Portable Network Graphics) is a popular image format known for its lossless compression, which means that the image quality remains unchanged after compression. However, this lossless compression can lead to large file sizes, especially for high-resolution images.
Before diving into the optimization techniques, it’s essential to understand the factors that contribute to PNG file size. These include:
- Image resolution: Higher resolution images have more pixels, resulting in larger file sizes.
- Color depth: PNG supports 24-bit color depth, which means each pixel has 8 bits for red, green, and blue. This can lead to larger file sizes compared to formats with lower color depths.
- Transparency: PNG supports transparency, which can add additional data to the file.
Optimization Techniques

Now that you understand the factors affecting PNG file size, let’s explore some optimization techniques:
1. Resize the Image

One of the simplest ways to reduce PNG file size is to resize the image. By reducing the image resolution, you decrease the number of pixels, which in turn reduces the file size. However, be cautious not to resize the image too much, as it may lead to a loss of quality.
Here’s how to resize an image using Photoshop:
- Open the image in Photoshop.
- Go to Image > Image Size.
- Enter the desired resolution and click OK.
2. Optimize Color Depth
Reducing the color depth can significantly reduce PNG file size. However, this may affect the image quality, so it’s essential to find a balance. You can experiment with different color depths, such as 8-bit, 16-bit, or 24-bit, to find the optimal setting for your image.
Here’s how to change the color depth in Photoshop:
- Open the image in Photoshop.
- Go to Image > Mode.
- Select the desired color depth from the dropdown menu.
3. Use Alpha Channel Optimization
If your image contains transparency, optimizing the alpha channel can reduce file size. You can do this by reducing the number of colors in the alpha channel or by using dithering techniques.
Here’s how to optimize the alpha channel in Photoshop:
- Open the image in Photoshop.
- Go to Image > Mode > Indexed Color.
- Select the desired number of colors and click OK.
4. Use Online Tools
There are several online tools available that can help you reduce PNG file size. These tools are convenient, as they don’t require any software installation. Some popular online PNG optimizers include TinyPNG, Optimizilla, and Compressor.io.
Here’s how to use TinyPNG:
- Visit the TinyPNG website.
- Upload your PNG image.
- Click on the “Compress” button.
- Download the optimized image.
5. Use Command Line Tools
For advanced users, command line tools can be a powerful way to reduce PNG file size. Tools like OptiPNG and pngquant can be used to optimize images in bulk or as part of a script.
Here’s an example of using OptiPNG:
optipng -o 9 your_image.png
6. Monitor File Size
After applying optimization techniques, it’s essential to monitor the file size to ensure that the image quality remains acceptable. You can use tools like Filesize.com to compare the original and optimized file sizes.
7. Test on Different Devices
Finally, it’s crucial to test the optimized image on different devices and browsers to ensure that it loads correctly and maintains quality across




